처음 시작 할 때 인터넷에 들어가서 node.js 입력 후 홈페이지에 들어가 보면

이런 식으로 나오는데 왼쪽에 있는 거 다운로드하고
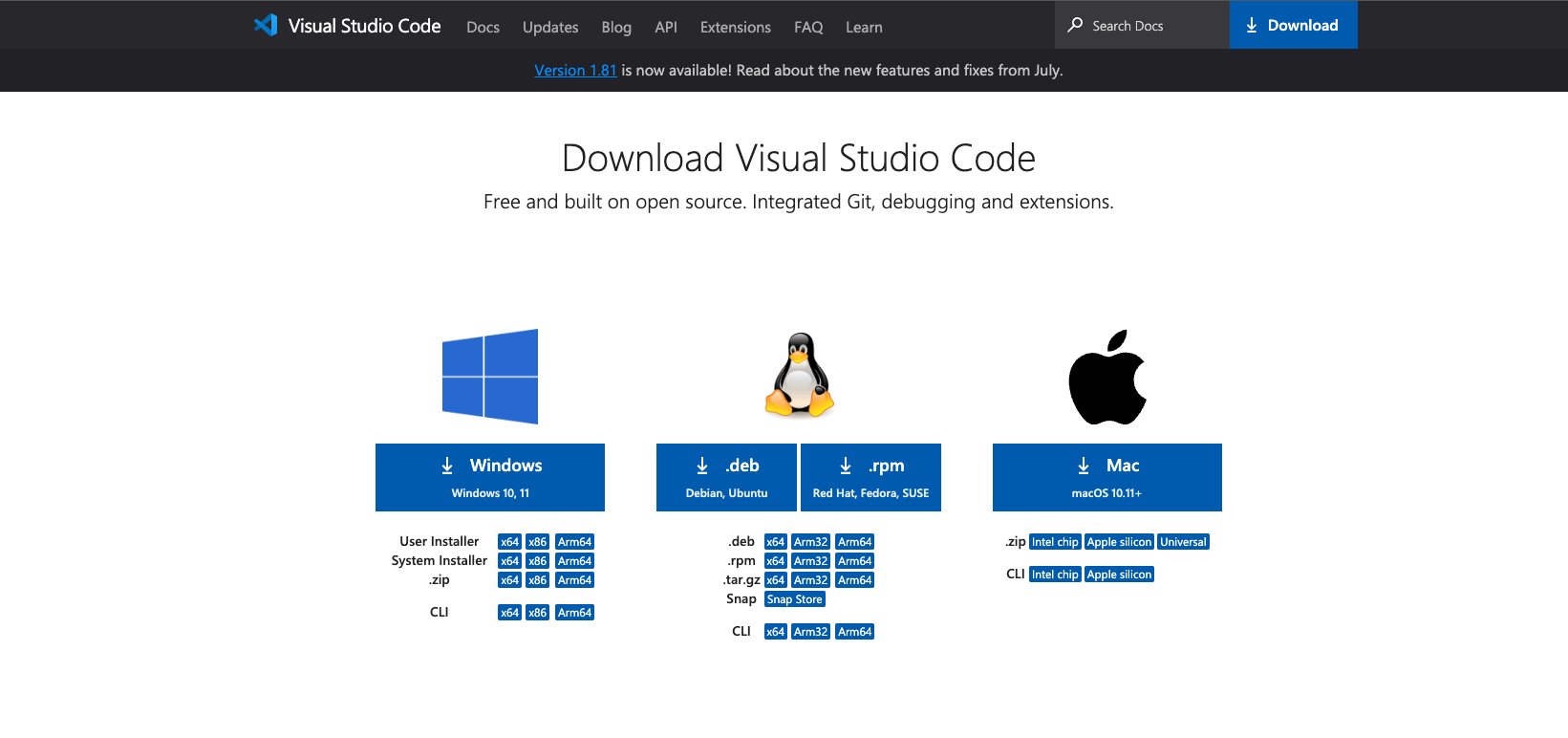
그 후 인터넷창에 VSC입력해서 다운로드하여 주자

나는 맥이어서 맥버전을 다운로드하였다.
전부다 다운로드하고 나서 먼저 바탕화면에 프로젝트 위한 파일을 하나 만들어줘야 된다 react공부할 거니까 간단하게 파일이름 react로 설정해서 만들어 줬다.

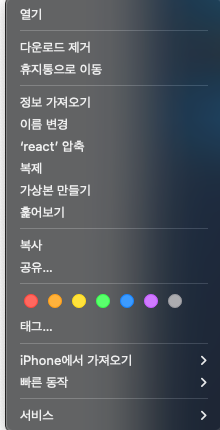
그리고 맥 기준으로 파일에 마우스를 올리고 오른쪽 클릭을 하면

이런 게 나올 텐데 여기서 서비스 -> 폴더에서 새로운 터미널 열기를 눌러준다.

이런 화면이 나오면 npx create-react-app 프로젝트명 이런 식으로 입력해 주면 되는데 나는 프로젝트명을 blog라고 할 거니까
npx create-react-app blog이라고 입력하면 된다.
근데 입력을 했는데 만약에 오류가 뜨면
npx create-react-app blog 앞에 sudo만 붙여서 다시 입력하면 된다.
그 후 쭉 맥북 비밀번호 입력 후 다운로드하자.
다운로드가 완료 됐으면 터미널을 닫고 맨 처음 다운로드하였던 VSC을 켜주고
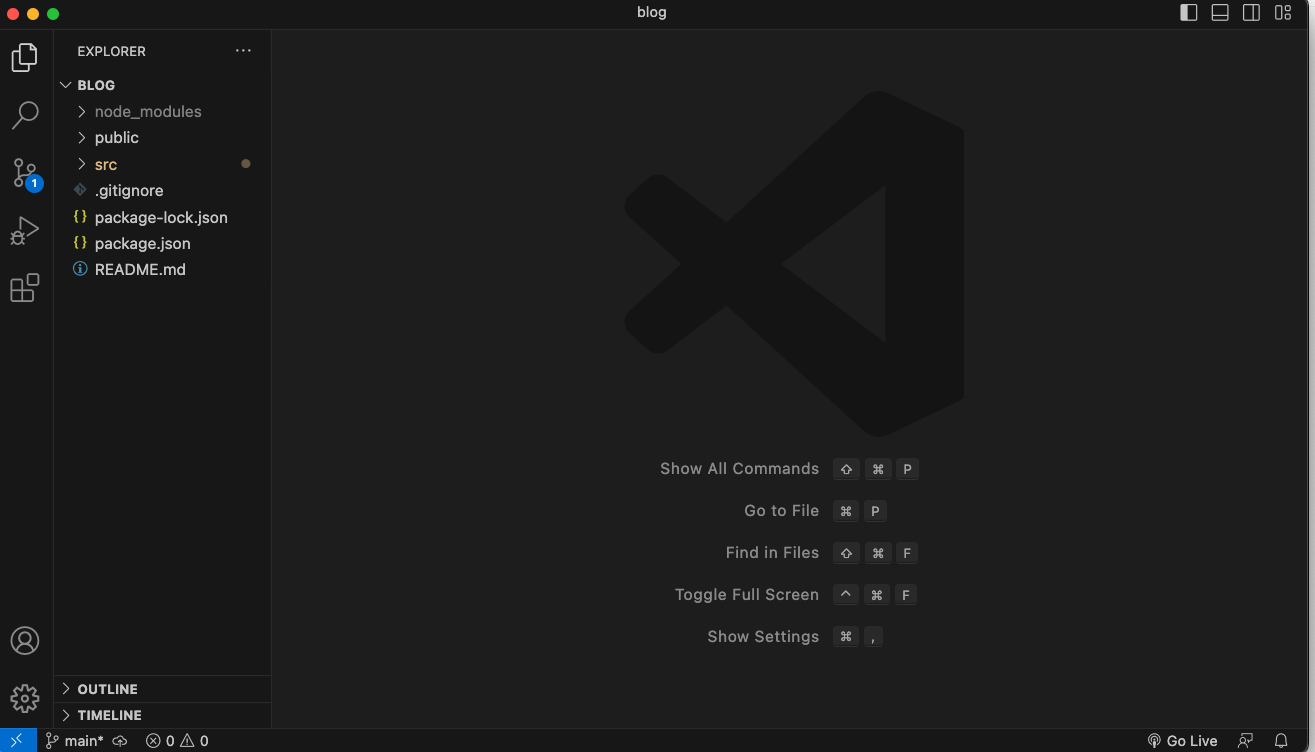
왼쪽 상단에 보면 File -> Open Folder로 들어가서 처음에 터미널에서 다운로드하였던 blog 폴더를 열어준다.

그럼 이런 식으로 나올 거다.
그 후 왼쪽상단 위에 Terminal -> new terminal을 누르면

이런 화면이 나올 텐데 여기에서 npm start를 누르면 미리 보기 화면이 나올 거다

이런 식으로
파일은 App.js에서 수정할 수 있다
'study > macOS' 카테고리의 다른 글
| [macOS] 우분투/리눅스 SSH 설치 방법 (0) | 2023.07.14 |
|---|---|
| [macOS] mac M1에서 우분투/리눅스 설치 및 설정 (3) (0) | 2023.07.07 |
| [macOS] mac M1에서 우분투/리눅스 설치 및 설정 (2) (0) | 2023.07.07 |
| [macOS] mac M1에서 우분투/리눅스 설치 및 설정 (1) (0) | 2023.07.07 |
| [macOS] macOS에서 Tomcat Server 설치 (0) | 2023.07.04 |