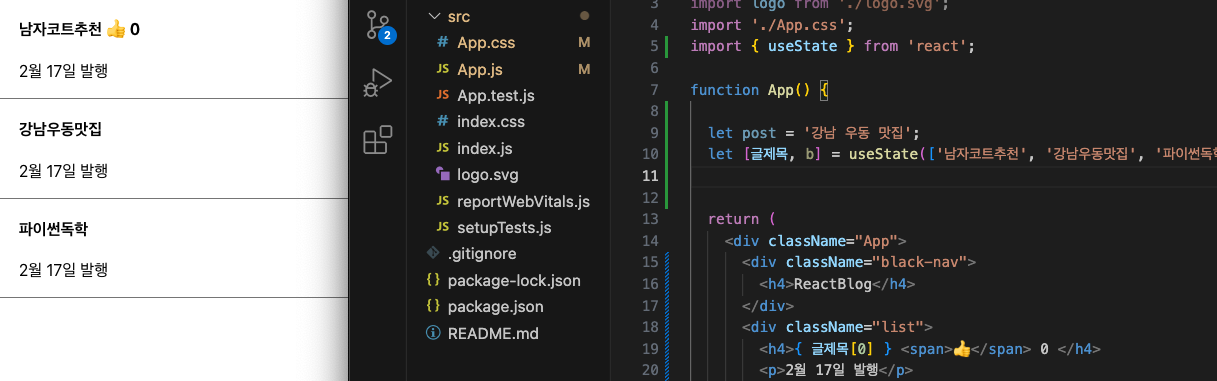
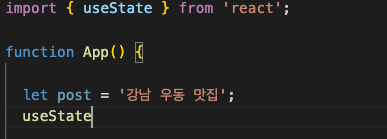
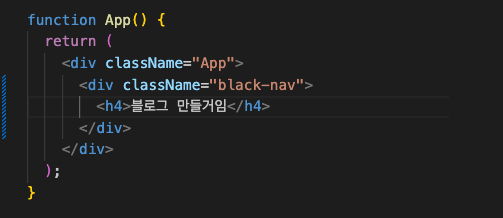
2023.09.01 - [공부/React] - 리액트/React state 문법 (1) 리액트/React state 문법 (1)시작 전에 먼저 왜 state를 쓰는지 알고 가자 굳이 state에 자료를 넣지 않고 변수에다가 자료를 넣어줘서 띄워줄 수도 있는데 굳이 state를 쓰는 이유는 밑에 잠깐 보이는 사진에 let post = '강남 가락herniateddisc-park.tistory.com이 글에 이어서 state문법과 Onclick 문법을 알아보자 Onclick은 html요소를 클릭했을 때 내가 원하는 자바스크립트를 실행시켜 주는 거다이를 위한 예시로 좋아요 같은 기능을 구현해볼 건데버튼을 하나 누르면 옆에 잇는 숫자가 올라가게 할 거다 먼저 누를 수 있는 버튼을 만들건대 button이라고 ..