참조 홈페이지
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
코드를 작성하기 전에 먼저 위 사이트에 들어가서 만들어 줘야 될 것들이 있다.
먼저 위 사이트에 들어가서 로그인한 후 내 애플리케이션에 들어가서

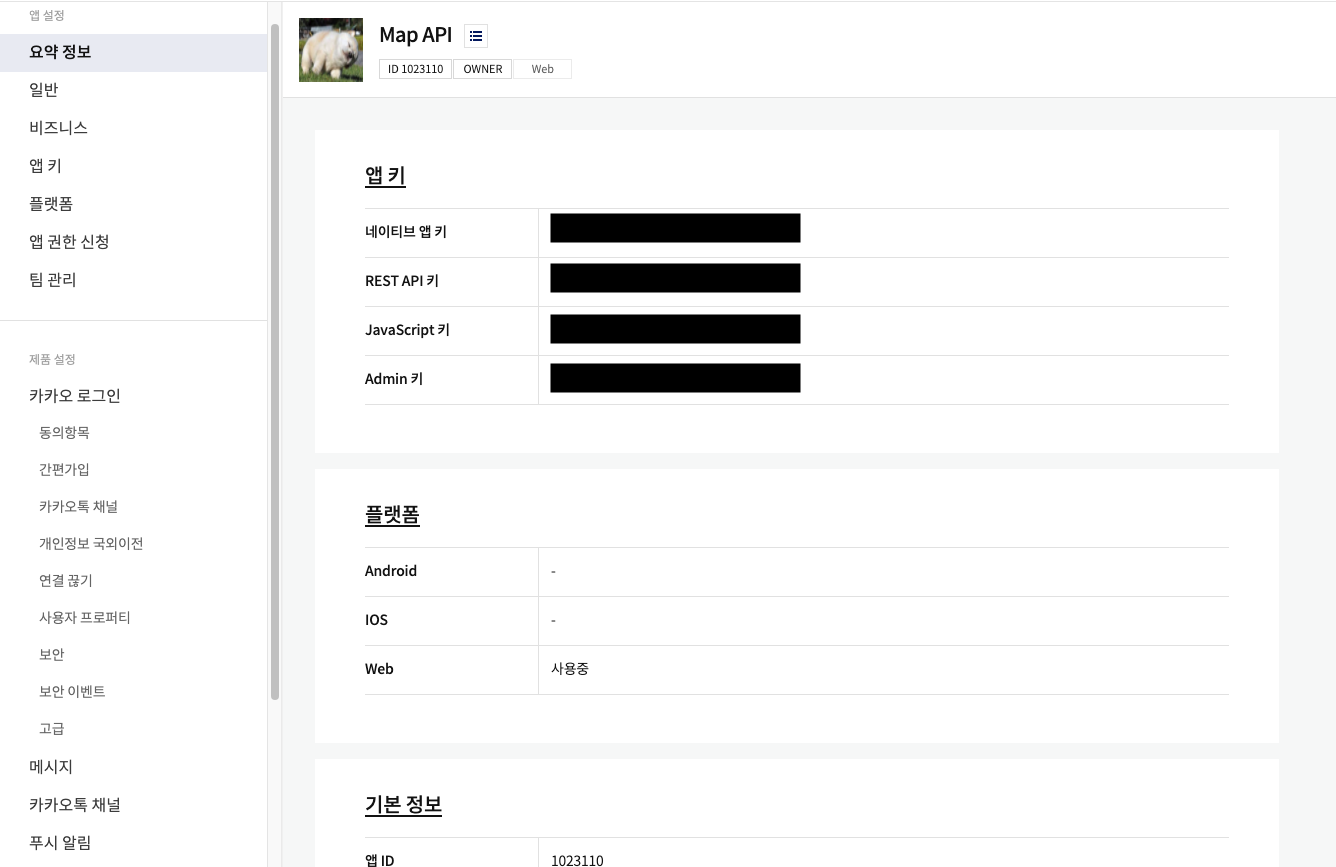
애플리케이션 추가하기를 눌러서 아래 Map API (이름은 자유) 하나를 만들어 주고 들어가 보면

사진에 보이는것처럼 다양한 키를 부여받고 왼쪽에 플랫폼으로 들어가서

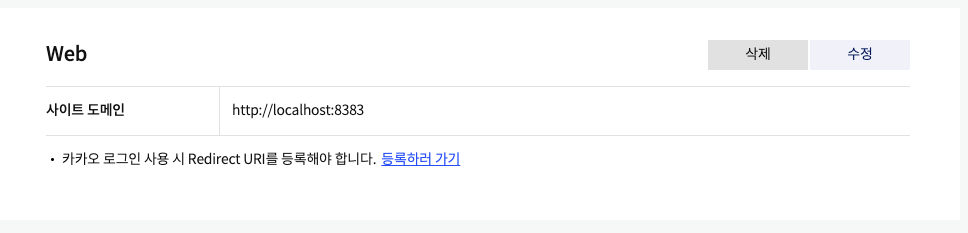
처음엔 사이트 도메인이 설정이 안 되어 있는데 본인의 로컬에 맞게 설정해 주면 일단 초기 설정은 끝난다.
관련 화면

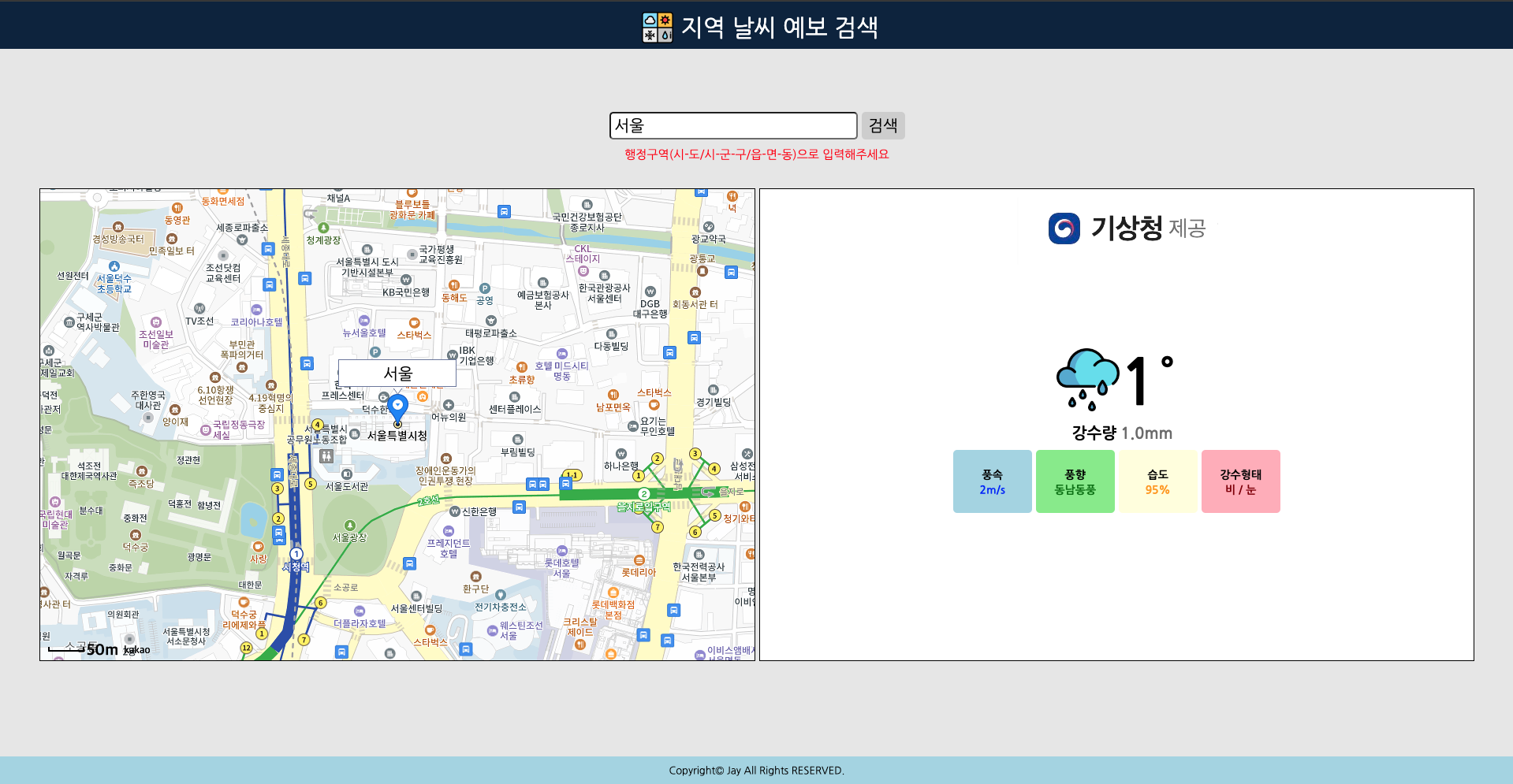
사진과 같이 지역을 입력해서 검색하면 입력한 지역에 맞게 맵을 보여준다.
관련 코드
1. HTML에서 javascript API 불러오기
<!--kakao map API-->
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey="본인이 부여받은 appkey 입력"&libraries=services"></script>
맨 처음 발급받은 appkey를 입력한다.
2. HTML에서 지도 영역 그리기
<div id="map" style="width:100%;height:100%;"></div>
지도를 담을 div에 id를 "map"으로 저장한다.
3. JS 지도 코드 작성
let container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
let options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
let map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
지역명을 입력했을 때 지역명에 따른 지도를 조회하는 코드
메인 화면에서 검색화면으로 이동 시에 URL에 parameter로 포함시켜서 검색되게 했다.
// url에 location이라는 이름에 검색어를 포함한다
let locationParam = new URLSearchParams(window.location.search).get('location');
// 검색창에 검색어 고정 (생략 가능)
searchText = locationParam;
inputObjSearchText.value = searchText;
// 주소-좌표 변환 객체를 생성합니다
let geocoder = new kakao.maps.services.Geocoder();
// 주소로 좌표를 검색합니다
geocoder.addressSearch(searchText, function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === kakao.maps.services.Status.OK) {
console.log("정상적으로 검색");
var coords = new kakao.maps.LatLng(result[0].y, result[0].x);
// 결과값으로 받은 위치를 마커로 표시합니다
var marker = new kakao.maps.Marker({
map: map,
position: coords
});
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:6px 0;">'+searchText+'</div>'
});
infowindow.open(map, marker);
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
}else {
console.log("정상적으로 검색X - 지역명이 아닌 검색어 입력 시");
if(navigator.geolocation){
inputObjSearchText.value = "현재 위치";
// GeoLocation을 이용해서 접속 위치를 얻어옵니다
navigator.geolocation.getCurrentPosition(function (position){
let lat = position.coords.latitude; // 위도
let lon = position.coords.longitude; // 경도
coords = new kakao.maps.LatLng(lat, lon);
// 마커 표시
marker = new kakao.maps.Marker({
map: map,
position: coords
});
// 인포윈도우 표시
infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:6px 0;">현재 위치</div>'
})
infowindow.open(map, marker);
// 지도 중심좌표 이동이키기
map.setCenter(coords);
}, function (error) {
alert("현재 위치 검색을 허용해주십시오");
console.log("Error: 위치 액세스 거부");
})
}
}
});
또한 geolocation을 사용해서 현재 위치를 불러오는 코드도 작성해 줬다.
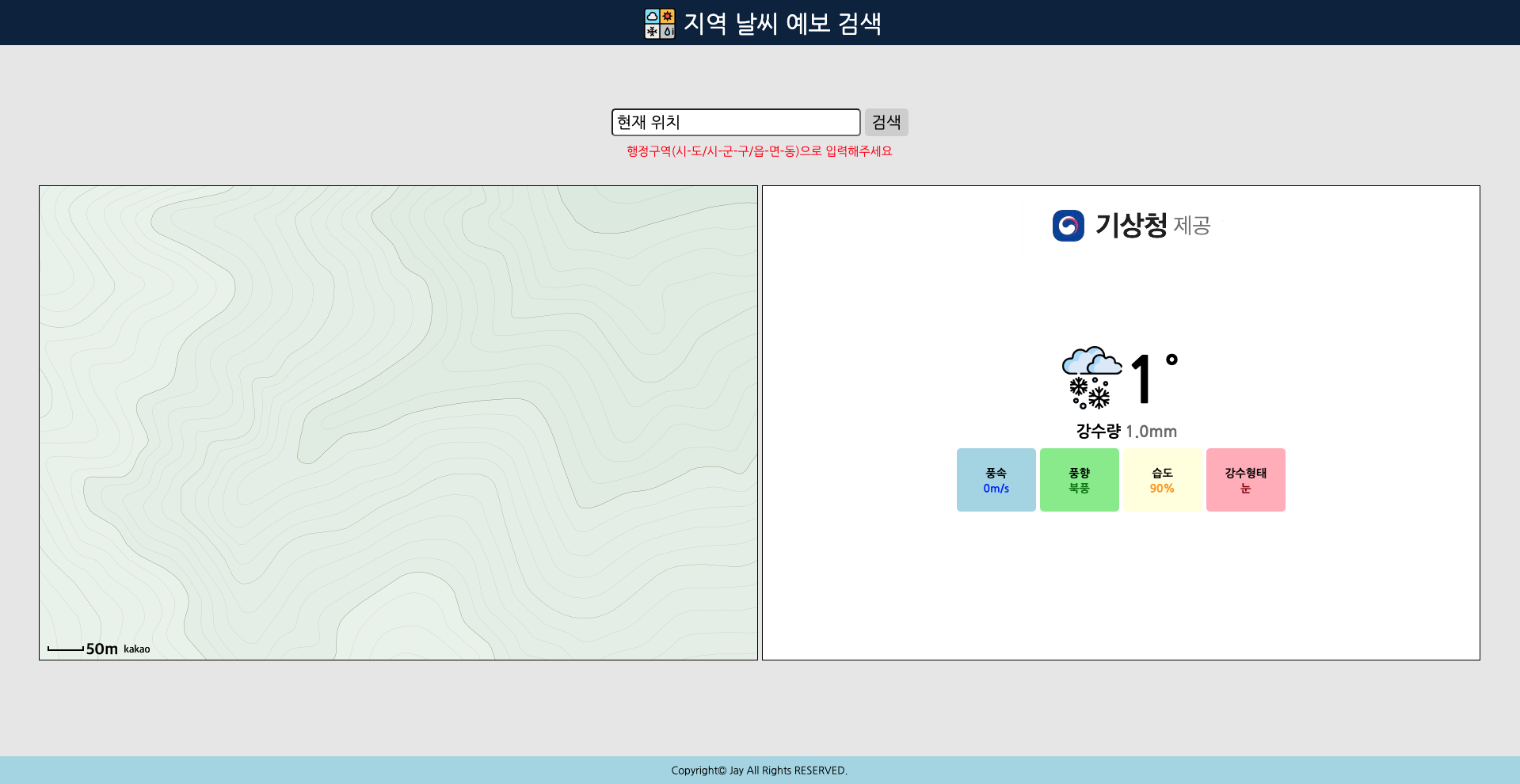
지역명에 관련된 이름이 아닌 것이 검색되면 위치수집을 물어보고 허용을 하게 되면
본인의 위치가 지도에 나타나게 된다.

이런 식으로 검색창에 현재 위치라는 말이 보이면서 원래 지도도 내 위치가 보여야 하는데 너무 집이어서 일단 지도는 옮겨놨는데 기능은 잘 된다.
'project > personal project' 카테고리의 다른 글
| [API] 공공데이터 기상청 API 기능 구현 (0) | 2024.01.17 |
|---|---|
| [API] 화면구현 (0) | 2024.01.16 |
| [CRUD] 기능구현 - 단일 파일첨부 업로드 및 다운로드 (0) | 2024.01.10 |
| [CRUD] 기능구현 - 게시글 작성 (네이버 스마트 에디터) (0) | 2024.01.10 |
| [CRUD] 기능구현 - 로그인 기능 구현 (스프링 시큐리티) (0) | 2024.01.10 |