
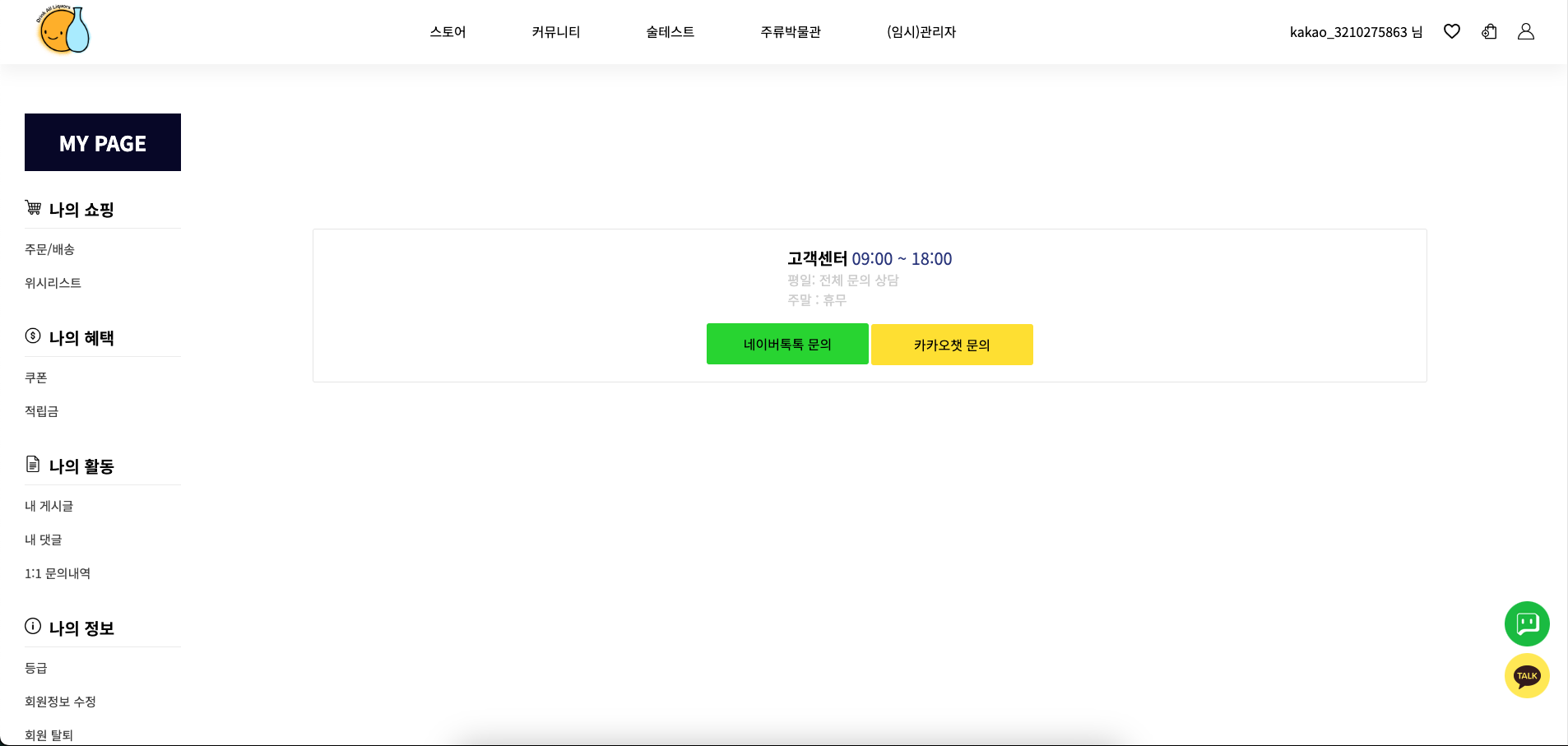
1:1 상담기능을 구현하기 위해서 카카오챗을 이용하기로 했다. 화면과 같이 1:1 문의내역에 접속해 카카오챗 문의버튼을 클릭하거나
화면 하단에 보이는 카카오버튼을 누르면 카카오채널을 이용한 1:1 채팅 기능으로 연결되게 하려고 한다.
먼저 아래 링크를 참고해서 카카오Developers 사이트에서 내 애플리케이션을 만들어준다
2024.01.17 - [project/personal project] - [API] 카카오맵 API 기능 구현
[API] 카카오맵 API 기능 구현
참조 홈페이지 https://developers.kakao.com/ Kakao Developers 카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다. developers.k
herniateddisc-park.tistory.com
카카오챗을 연결하려면 Js KEY가 필요하니 링크를 참고해서 만들어주고 주소까지 잘 연결해 주자.
그 후 카카오채널을 생성해야 되는데
카카오비즈니스
비즈니스, 톡처럼 쉬워지다.
business.kakao.com
이 링크로 들어가서 안내가 나오는 대로 카카오채널을 생성해 주면 된다.
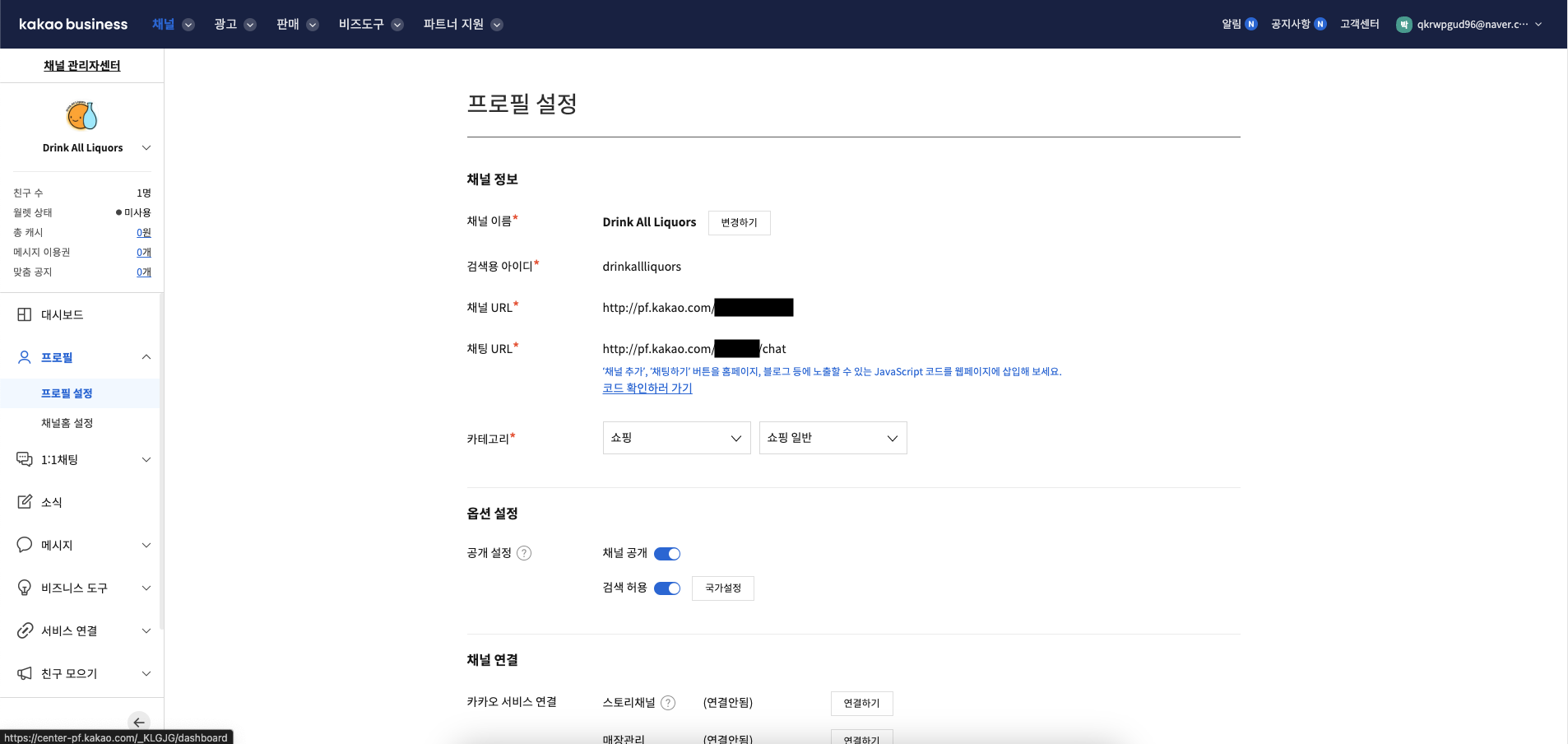
카카오채널을 생성 후 필요한 건

검은색으로 가려놓은 부분이 필요하다 _ 로 시작된다
https://developers.kakao.com/docs/latest/ko/javascript/getting-started
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
이 채널에서 밑으로 내려보면 설치라는 글이 보이는데 그 글에서 다운로드를 클릭하면

이렇게 최신버전 sdk를 받을 수 있다. </> 버튼을 누르면 script가 바로 복사된다.
그 후 html 파일에서
<!-- 카카오 sdk -->
<script src="https://t1.kakaocdn.net/kakao_js_sdk/2.6.0/kakao.min.js" integrity="sha384-6MFdIr0zOira1CHQkedUqJVql0YtcZA1P0nbPrQYJXVJZUkTk/oX4U9GhUIs3/z8" crossorigin="anonymous"></script>
복사받은 sdk를 붙여 넣기 해준다.
<div class="kakao-ask">
<a id="kakaoAsk"><div>카카오챗 문의</div></a>
</div>html에 이런 식으로 버튼을 만들어 주었기 때문에 js파일에서
"use strict";
let kakaoAsk = document.getElementById('kakaoAsk');
document.addEventListener('DOMContentLoaded', function(){
addEventListenerBtn();
})
function addEventListenerBtn(){
kakaoAsk.addEventListener('click', fnKakaoAsk);
}
function fnKakaoAsk(){
/* sdk 초기화 */
Kakao.init("처음에 받은 자바스크립트 키");
/* sdk 초기화 여부 판단 */
Kakao.isInitialized();
Kakao.Channel.chat({
channelPublicId: '검정색 박스로 가려놓은 부분',
});
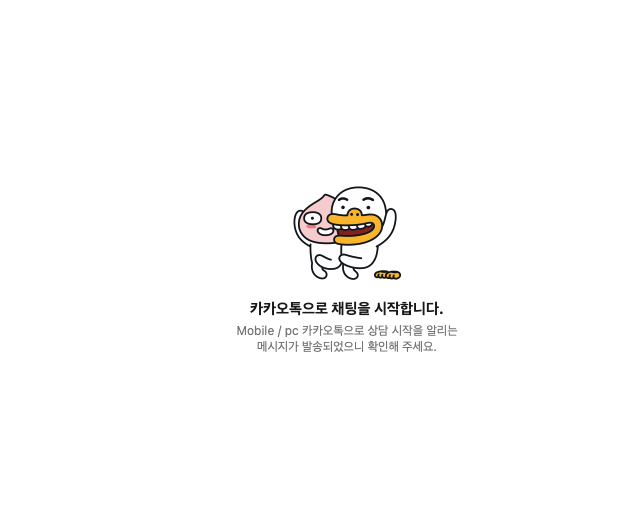
}이렇게 아이디를 이용해 클릭 이벤트를 설정해 준 후 버튼을 눌러보면

이런 화면이 나오면 카카오톡을 확인해 보면

이런 식으로 카카오톡이 와있는 걸 확인할 수 있다 채팅방에 들어가서 1:1로 채팅이 가능하다
+++
카카오톡으로 채팅을 시작합니다 라는 안내문구가 아니라 연결이 되지 않거나 유효하지 않는다라는 문구가 뜨면

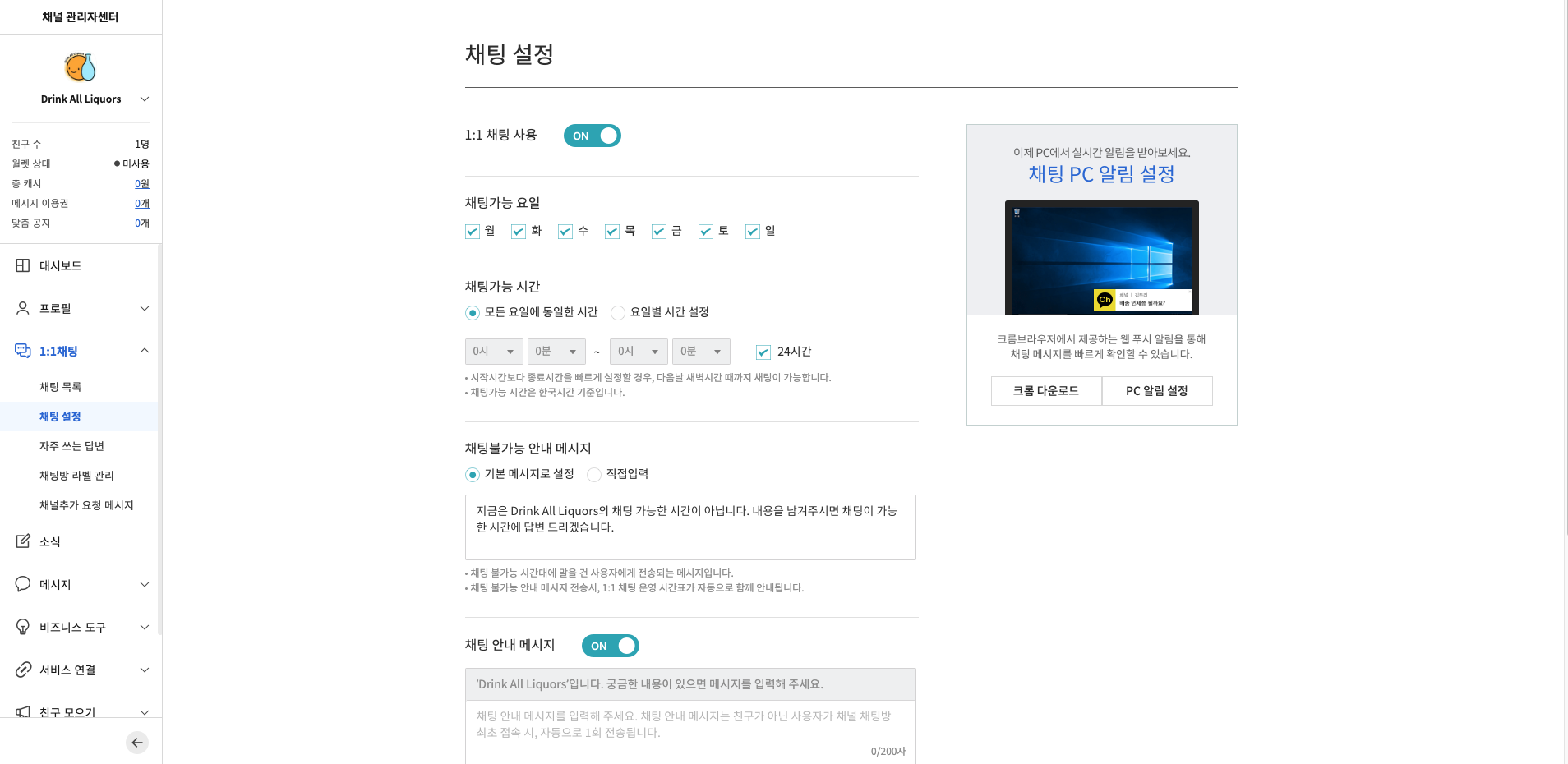
채널 관리자센터에 들어가서 1:1 채팅 -> 채팅설정에서 OFF로 되어있는걸 ON으로 켜주고 본인인증까지 하면 정상적으로 1:1 채팅기능이 작동할 거다
'프로젝트 > dal' 카테고리의 다른 글
| [dal] 1:1 상담 네이버톡톡 연결하기 (0) | 2024.02.15 |
|---|---|
| [dal] 포인트/적립금 관련 쿼리 (스케줄러 설정) (1) | 2024.02.06 |
| [dal] 받아온 데이터 나누기 (핸드폰 번호 나누기) (0) | 2024.02.03 |
| [dal] 체크박스에 데이터 값 넣기 (1) | 2024.02.03 |