2024.02.14 - [project/team project] - [DAL] 1:1 상담 카카오챗 연결하기
[DAL] 1:1상담 카카오챗 연결하기
1:1 상담기능을 구현하기 위해서 카카오챗을 이용하기로 했다. 화면과 같이 1:1 문의내역에 접속해 카카오챗 문의버튼을 클릭하거나 화면 하단에 보이는 카카오버튼을 누르면 카카오채널을 이용
herniateddisc-park.tistory.com
카카오챗 옆에있던 네이버톡톡로 문의하기 기능을 해보려 한다.
네이버톡톡 기능을 하려면 일단 아래 홈페이지에 들어가서 계정을 만들어야 된다.
https://partner.talk.naver.com/
네이버 톡톡 파트너센터
PC, 모바일 어디서나 나의 간편한 상담도구가 되어주는 네이버 톡톡
partner.talk.naver.com
여기서 네이버 로그인 후 계정을 만들면 되는데 안내를 따라서 그대로 만들면 아래처럼 화면이 나온다

여기서 우린 검은색으로 가린 정보가 필요하다
+ 처음에 톡톡 계정을 만들면 바로 쓸 수 있는 게 아니라 네이버에서 검토한다고 하루정도 소요되니 알아두자
하루가 지나면 사진처럼 보인다
1. HTML
<div class="naver-talk">
<a id="naverTalk"><div>네이버톡톡 문의</div></a>
</div>
2.JS
"use strict";
let naverTalk = document.getElementById('naverTalk');
document.addEventListener('DOMContentLoaded', function(){
addEventListenerBtn();
})
function addEventListenerBtn(){
naverTalk.addEventListener('click', fnNaverTalk);
}
function fnNaverTalk(){
window.open("https://talk.naver.com/검은색부분");
}
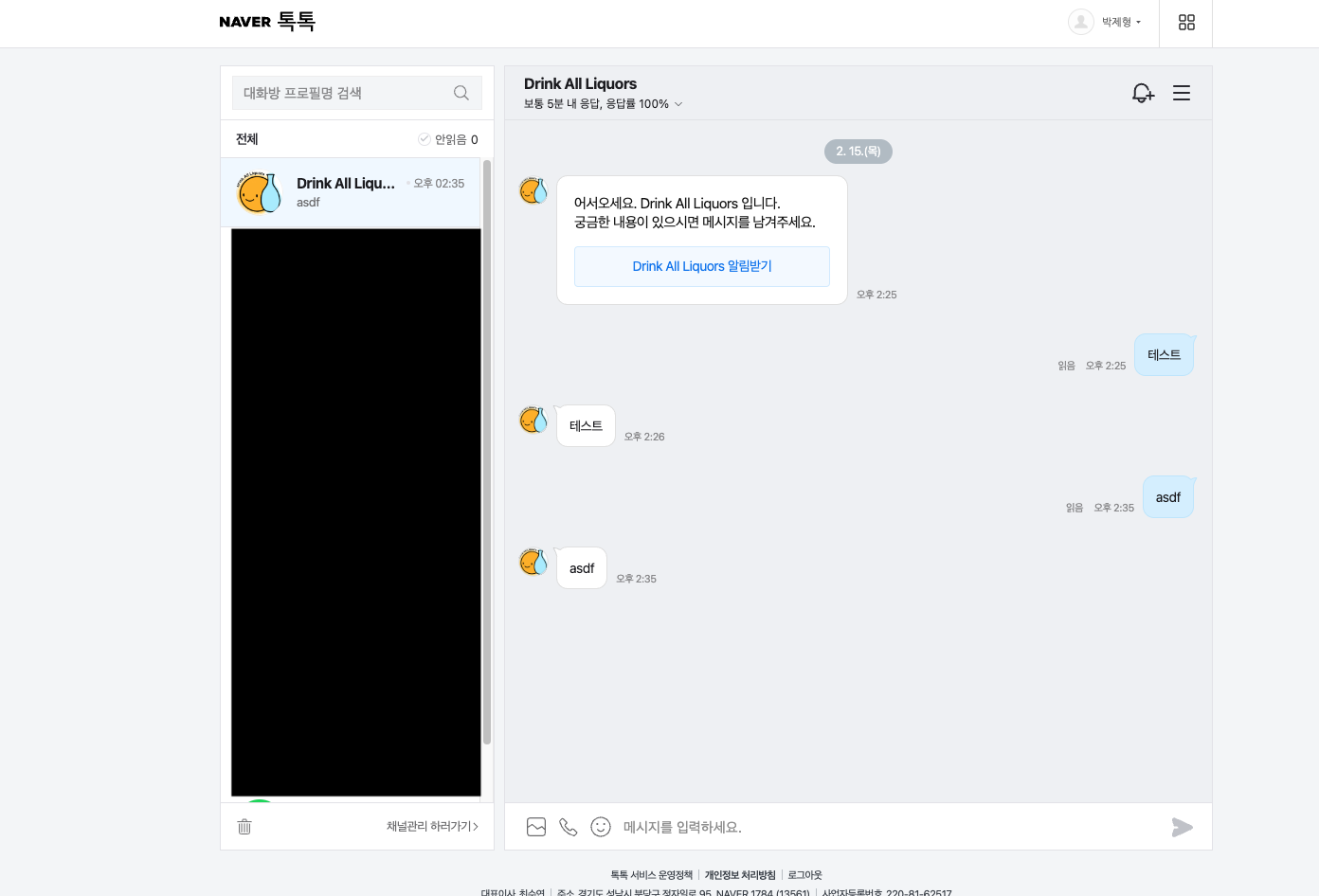
이렇게 하고 네이버톡톡 상담하기 버튼을 클릭하면 아래와 같이 바로 연결된다.

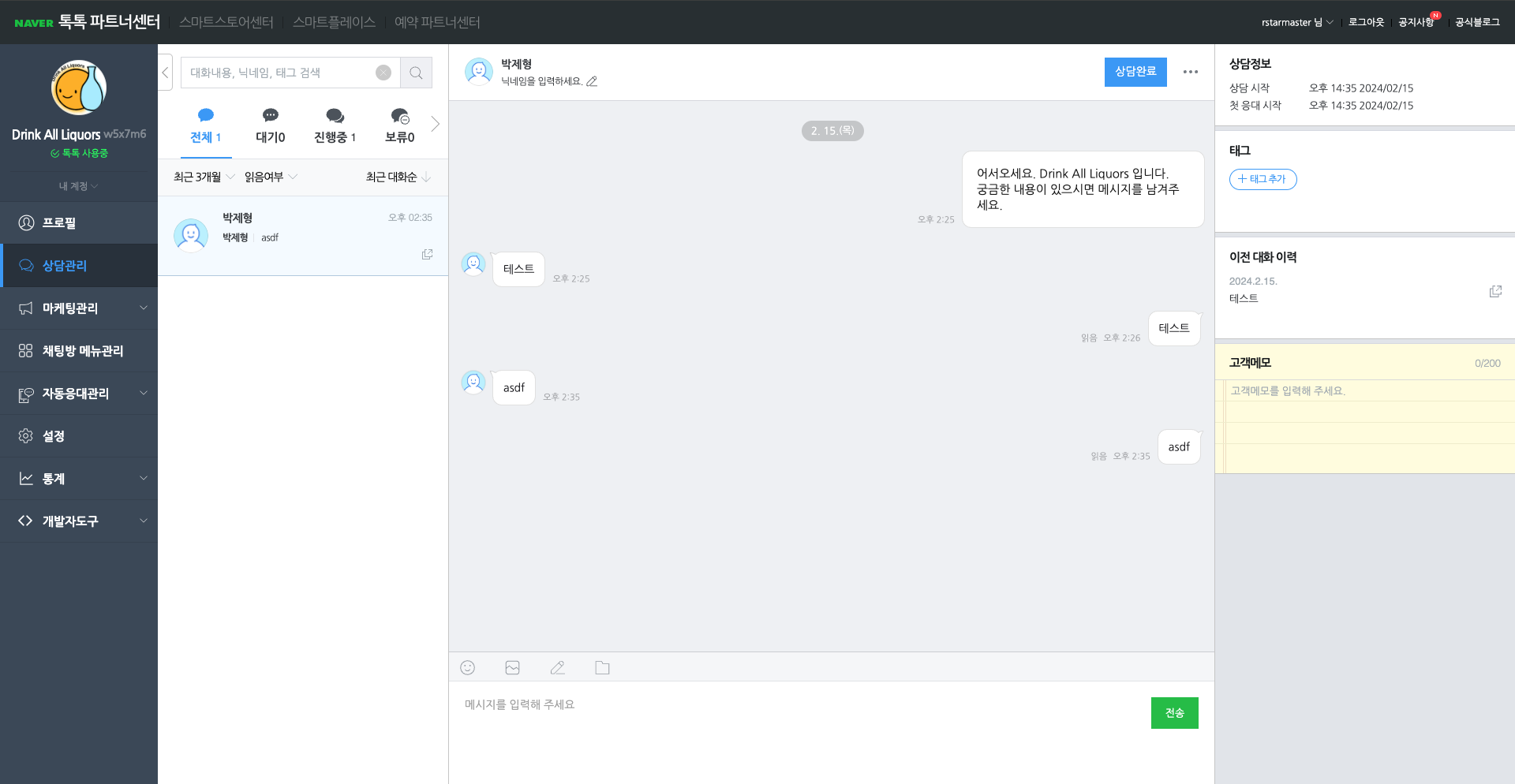
상담원은 네이버톡톡 파트너센터에 들어가서 아래와 같이 상담을 진행할 수 있게 된다.

'project > team project' 카테고리의 다른 글
| [DAL] 1:1상담 카카오챗 연결하기 (1) | 2024.02.14 |
|---|---|
| [DAL] 포인트/적립금 관련 쿼리 (스케줄러 설정) (1) | 2024.02.06 |
| [DAL] 받아온 데이터 나누기 (핸드폰 번호 나누기) (0) | 2024.02.03 |
| [DAL] 체크박스에 데이터 값 넣기 (1) | 2024.02.03 |