JSX란 ?
간단하게 말하자면 JS파일에서 HTML문법을 쓸 수 있게 해주는거
JSX 문법 1 )
보통 html에서는 태그에 class를 입혀서 이름을 주는데 jsx에서는 className이라고 해야됨

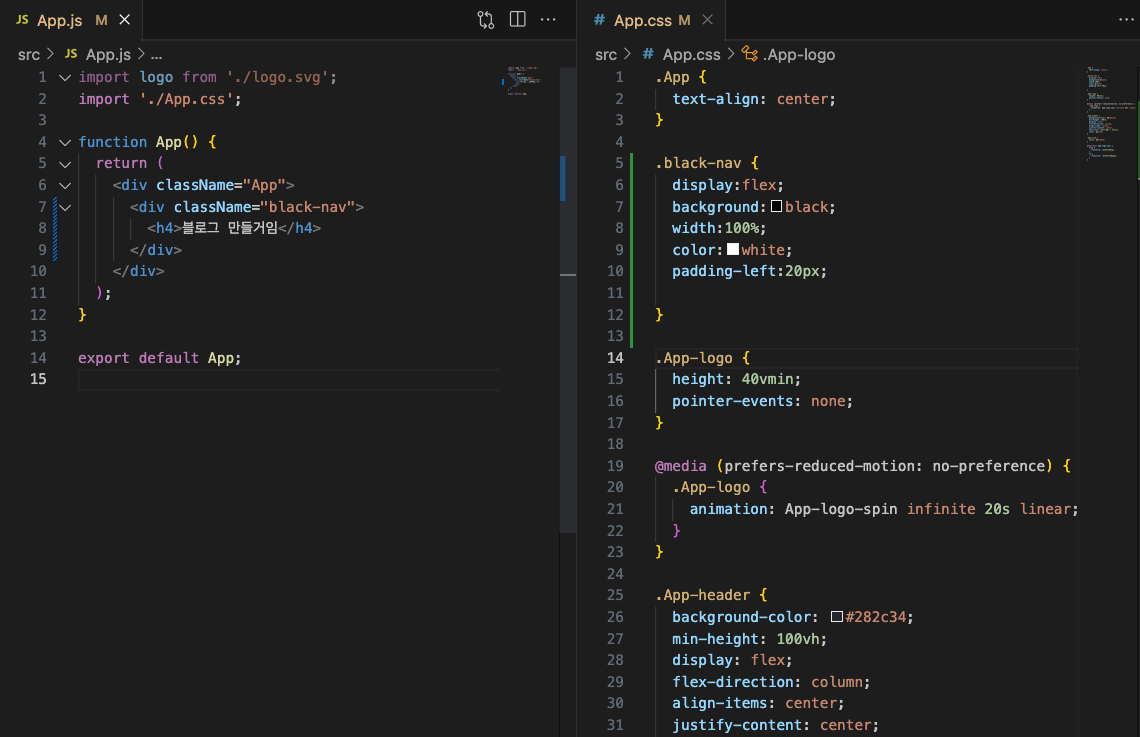
이런식으로 className="black-nav" 를 해서

css 폴더에 .black-nav를 설정해주고 저장해주면

이렇게 정상적으로 적용이 됨.
JSX 문법 2 )
하드코딩으로 이름이나 이런 걸 설정해줄 수 있지만
변수에 들어있는 데이터를 내가 원하는 장소에 넣고 싶으면 {} 를 입력해서
{}안에다가 데이터가 들어있는 변수명을 넣어주면 된다.

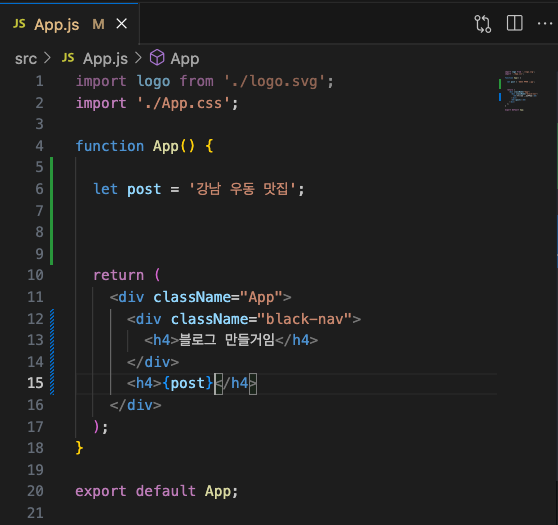
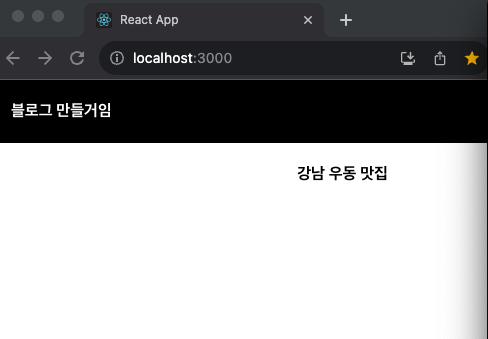
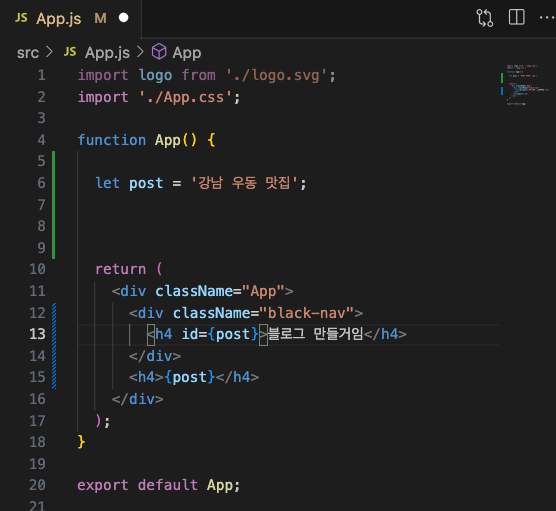
간단하게 예시로 post에 강남 우동 맛집이라고 넣어준 후
div 태그 안에
<h4>{post}</h4>
를 입력해주면

이렇게 잘 나오는 모습을 볼 수 있다.
+) 클래스명이나 id 같은것들도 가능하다

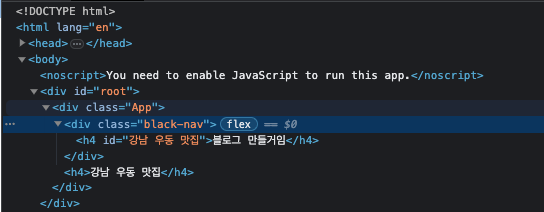
이런식으로 블로그 만들거임이라고 작성한 태그에 id를 {post}로 주고 저장 후 개발자 도구로 들어가보면

잘 적용되있는걸 볼 수 있다.
JSX 문법 3 )
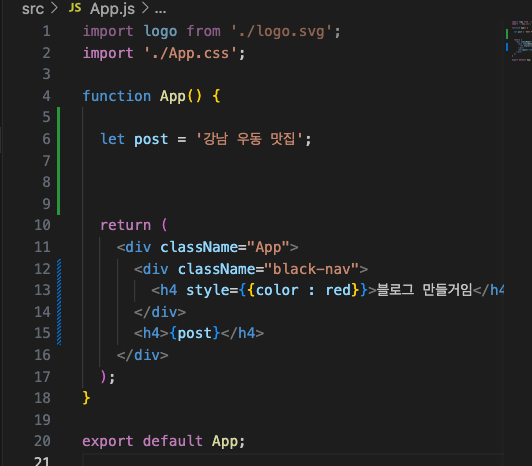
style을 이용할때는 {{스타일명 : ‘값’}}
이렇게 해주면 된다.

이런식으로 글씨 색을 변경하려고 {{스타일명 : '값'}} 을 해주면

색이 변한걸 확인 할 수 있다.
+) html에서는 font-size를 이용하는데
jsx에서는 font-size는 안된다
js에서 - 는 말그대로 - 의미이기때문에
fontSize로 해줘야한다.
'study > react' 카테고리의 다른 글
| [React] 리액트/React state문법 (2) + Onclick 문법 (1) | 2023.09.01 |
|---|---|
| [React] 리액트/React state 문법 (1) (0) | 2023.09.01 |