2023.09.01 - [공부/React] - 리액트/React state 문법 (1)
리액트/React state 문법 (1)
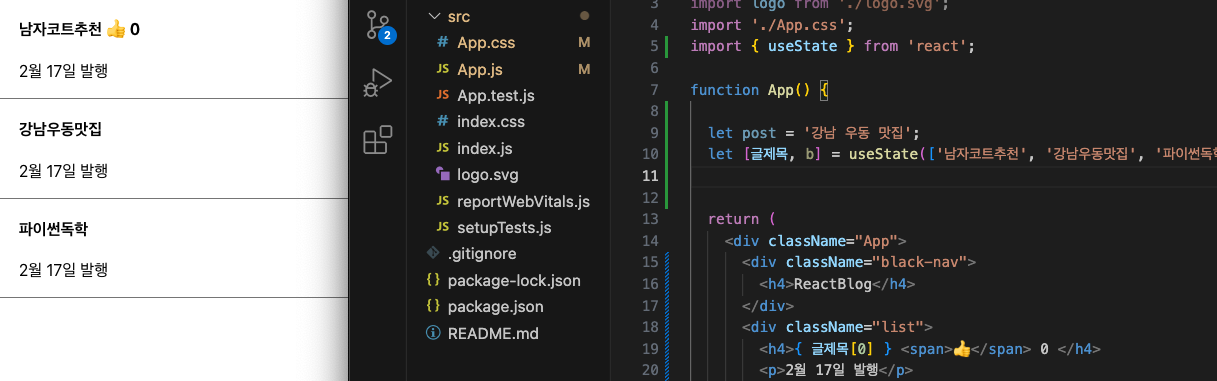
시작 전에 먼저 왜 state를 쓰는지 알고 가자 굳이 state에 자료를 넣지 않고 변수에다가 자료를 넣어줘서 띄워줄 수도 있는데 굳이 state를 쓰는 이유는 밑에 잠깐 보이는 사진에 let post = '강남 가락
herniateddisc-park.tistory.com
이 글에 이어서 state문법과 Onclick 문법을 알아보자
Onclick은 html요소를 클릭했을 때 내가 원하는 자바스크립트를 실행시켜 주는 거다
이를 위한 예시로 좋아요 같은 기능을 구현해볼 건데
버튼을 하나 누르면 옆에 잇는 숫자가 올라가게 할 거다
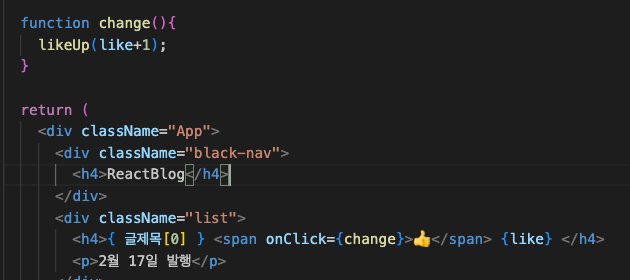
먼저 누를 수 있는 버튼을 만들건대 button이라고 하지 않고 이번엔 span을 줘서 만들었다
그리고 그냥 좋아요라고 글씨를 써놓으면 예쁘지 않을 거 같아서 그냥 이모티콘 하나 넣어놓았다

근데 여기서 버튼을 눌렀을 때 좋아요 숫자가 즉 0이 올라가야 되는 건데 저렇게 하드코딩으로 해놓으면 당연히 안 올라간다
그리고 생각해 보자 변하는 정보는 어디다가 담아주면 좋다고 했었는지 state였다
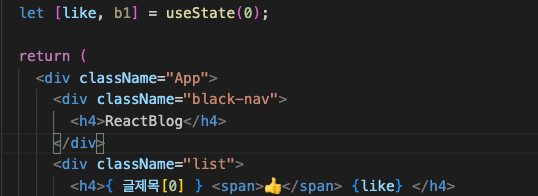
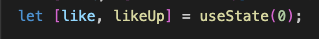
그래서 우선 state에 숫자를 넣어줄 거다

이렇게 넣어주면 만약 숫자가 변해도 자동으로 html에서 재렌더링 할 거다
이제 저 따봉 이모티콘을 눌렀을 때 숫자가 올라가게 설정해 볼 거다 그러려면 onClick 함수를 이용해야 된다
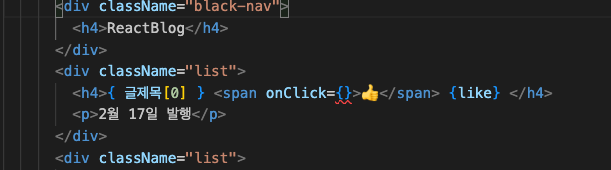
onClick함수는 span태그 안에 넣어서 이용가능하게 만들어줄 건데 여기서
onClick안에는 자바스크립트를 적을 수 있는 게 아니라 내가 실행하고 싶은 코드를 함수 안에 담아서 그 함수 이름을 넣어줘야 된다
우선 onClick은 이런 식으로 설정해 주고

이제 함수를 이런 식으로 설정해 주자

저 함수 안에다가 state 숫자가 올라가도록 코드를 짜주고 그 후 span onClick={change} 이렇게 넣어주고
span태그 안에 있는 걸 누르면 즉 따봉 이모티콘을 누르면 숫자가 1이 올라가게 될 거다
근데 여기서 중요한 점은 state는 등호로 변경이 되지 않는다
그래서 이전 글에서 설명하지 않은 b를 이용해서 쓸 거다
여기서 b는 state 변경함수가 된다고 생각하면 편하다
먼저 변경함수이름을 likeUp으로 설정해 줬다

위 사진의 뜻은
state에 0이 있고 그 0을 띄우고 싶으면 {like} 입력하고 state를 정보를 변경하고 싶어서 건드리고 싶으면
likeUp을 이용해서 변경하면 된다는 거다
나는 이모티콘을 눌렀을 때 +1이 되게 하고 싶으니까
이런 식으로 change함수에 코드를 넣고

onClick안에 change함수를 넣어줄 거다
change 함수 안에 있는 코드의 뜻은 보다시피 like 즉 값이 0인 state에 +1이 된다는 소리다
그걸 onClick으로 span태그 안에 있는 따봉버튼을 누르면 실행이 되게 한다는 소리다
저렇게 설정해 놓고 실행을 해보면

이모티콘을 누를 때마다 숫자가 올라가는 걸 확인할 수 있을 거다.
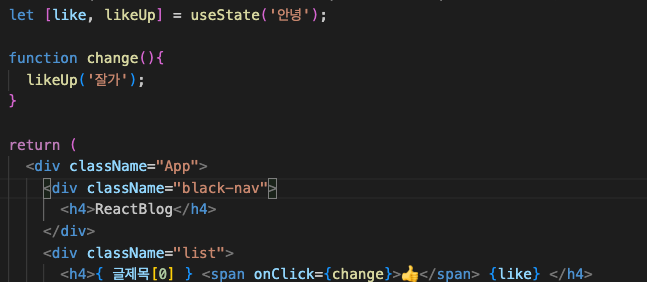
저런 숫자뿐 아니라 글자를 변경하는 것도 된다 간단하게 해 보자면
만약 state에 '안녕'이라는 정보를 넣어놓고
이모티콘을 눌렀을 때 '잘가'라고 나오게 하고 싶다면

이런 식으로 해주면 맨 처음 '안녕'이라는 글이 '잘가'로 변경되는 걸 볼 수 있을 거다

'study > react' 카테고리의 다른 글
| [React] 리액트/React state 문법 (1) (0) | 2023.09.01 |
|---|---|
| [React] 리액트/React JSX 문법 3가지 (2) | 2023.08.31 |