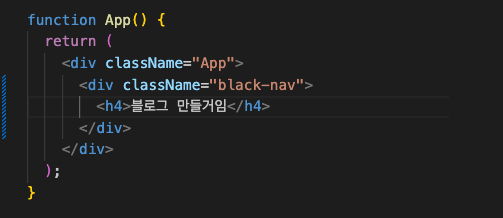
JSX란 ?간단하게 말하자면 JS파일에서 HTML문법을 쓸 수 있게 해주는거 JSX 문법 1 ) 보통 html에서는 태그에 class를 입혀서 이름을 주는데 jsx에서는 className이라고 해야됨이런식으로 className="black-nav" 를 해서 css 폴더에 .black-nav를 설정해주고 저장해주면 이렇게 정상적으로 적용이 됨. JSX 문법 2 ) 하드코딩으로 이름이나 이런 걸 설정해줄 수 있지만변수에 들어있는 데이터를 내가 원하는 장소에 넣고 싶으면 {} 를 입력해서 {}안에다가 데이터가 들어있는 변수명을 넣어주면 된다. 간단하게 예시로 post에 강남 우동 맛집이라고 넣어준 후 div 태그 안에{post}를 입력해주면 이렇게 잘 나오는 모습을 볼 수 있다. +) 클래스명..